Javascript 기초 - 별에서 온 그대, Web이 동작하는 방식
in Development on Web
- Client가 버튼을 누른 결과가 Server를 거쳐 다시 Client에 오는 과정을 설명합니다.
- Web에서 사용되는 기본 개념들에 대해서 알 수 있습니다.
- Client to Client 의 순환 과정을 알 수 있다.
- Browser가 하는 역할에 대해서 알 수 있다.
Web 기본부터 Alaboza
Web Frontend를 지향하는 개발자라고 한다면 JS 기초나 CS 지식을 필수적으로 알아야 하겠지만, 역시 그 중심에는 Web이 어떻게 동작하여 사용자에게 까지 도달 하는지를 아는 것이 중요하다.
Web이란 기본적으로 거미줄 이라는 뜻을 가지고 있는데 전 세계에 퍼진 회선의 모양이 거미줄 같아서 붙여진 뜻이다.
또한 Web은 World Wide Web(WWW)의 준말으로도 알려져 있다.

Web 동작 방식에 대한 Shallow한 개념은 아래와 같다.
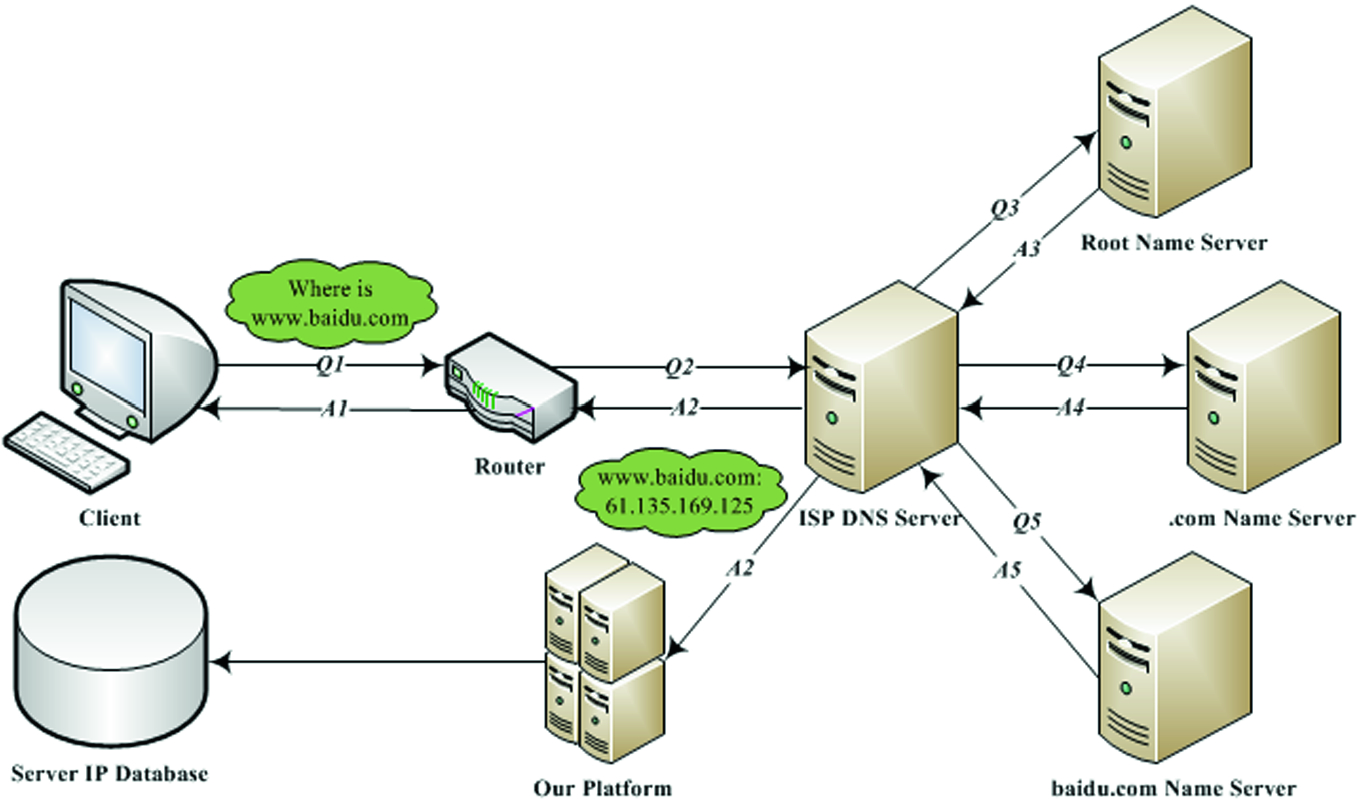
- 사용자가 도메인(ex. www.google.com) 을 주소창에 입력한다.
- 브라우저는 이 도메인을 가진 IP 주소를 DNS 서버로 부터 얻는다.
- IP를 가진 서버에서는 HTML, CSS, JS로 구성된 파일을 브라우저로 보낸다.
- 브라우저는 이를 해석하여 다시 사용자에게 보여준다.
하지만, 이같은 내용은 매우 기본적인 내용이고, 사실 이 안에는 더 복잡하고 상세한 내용이 담겨져 있다.
이 포스팅에서는 이런 내부 구조와 동작에 대해 상세히 알아보고
마지막에는 이런 일련의 동작들을 Deep한 개념으로 정리 해 보려고 한다.
천리길도 한걸음부터, Web 기본개념
위에서 설명했듯 Web은 알아갈수록 더 알아야 할 것이 많아지는 필드 중 하나이다.
도대체 우리가 쓰는 safari, chrome, firefox 같은 브라우저들은 지들이 뭘 안다고 naver를 보여주고 google을 보여주는걸까?
이런 천리길을 가기전에 기본 개념을 확실히 이해한다면, 본인의 사전만을 가지고 하나씩 내용을 추가하며 정상까지 도달 할 수 있을 것이다.
호스팅
호스팅(hosting)이란 서버 컴퓨터의 전체 또는 일정 공간을 이용할 수 있도록 임대해 주는 서비스이다.
즉, 호스팅 업체가 회사나 개인에게 항시 가동중인 서버를 임대 해 주고 그 대가를 받는 서비스가 호스팅이다.
Web을 제공하는 회사들은 대부분 별도의 호스팅 서버를 운용하여 외부 요청에 응답한다. 즉, 24시간 꺼지지 않도록 해야하며 필요하다면 이중화구조로 장애 발생시에도 응답에 문제가 없도록 대처 할 수 있도록 구성해야 한다.
최근에 Twitch에서 스트리머들의 생방송을 본 적이 있는데, 이때에도 A 라는 스트리머가 방송을 종료하며 B 라는 스트리머에게 시청자들을 호스팅 한다는 개념이 등장한다. 쉽게 이해하기 위해서는 영어 단어 그대로 Host + ~ing 이므로 주최(Host)하다 로 이해할 수도 있을 것 같다.
IP
Internet Protocol의 준말로 송신 호스트와 수신 호스트가 패킷 교환 네트워크에서 정보를 주고받는 데 사용하는 정보 위주의 규약(프로토콜, Protocol)이며, OSI 네트워크 계층에서 호스트의 주소지정과 패킷 분할 및 조립 기능을 담당한다.(위키)
그냥 쉽게 데이터가 어떤 규약에 의해 주고받아지고, 이를 분해해서 보내고 조립해서 사용자에게 보여주는 규약이다.
그리고 이를 기반으로 한 IP 주소는 장치들이 서로의 위치를 인식하고 통신하기 위해 사용하는 번호이다.
IP주소는 모든 네트워크를 지원하는 장비에 할당되어있다. 우리가 쓰는 스마트폰부터, 랩탑, 데스크탑, 심지어 애플워치나 인공지능 스피커까지 다양하게 있다.
DNS
위에서 설명한 IP 주소의 형태는 IPv4 기준으로 172.16.254.1 같은 표기법을 가지고 있는데, 사용자가 매번 이런 IP 주소를 외우기는 쉽지 않기 때문에 더 쉽게 IP 주소를 알아내개 위해 만든 것이 Domain이고 이를 관리하는 곳이 Domain Name Server(DNS)이다.
DNS의 주 기능은 특정 컴퓨터(또는 네트워크로 연결된 임의의 장치)의 주소를 찾기 위해, 사람이 이해하기 쉬운 도메인을 숫자로 된 식별 번호(IP 주소)로 변환해 준다.
DNS에는 우리가 아는 KT나 LG유플러스를 시작으로, CloudFlare나 Google 도 DNS 를 가지고 있다.
우리가 흔히 사용하는 www.google.com 이나 www.naver.com 도 Domain으로 DNS에서 IP 주소로 변환된다.
당연히 이런 이름들은 중복되서는 안되기 때문에 DNS에서는 이를 조절해준다. 또한 서로 다른 DNS로 정보를 전달하는 시간때문에 DNS 등록 직후 바로 조회되지 않고 각 DNS 업데이트 주기에 맞추어 1~2일 정도 있다가 사용 가능해지기도 한다.
여담이지만, 좋은 이름엔 높은 가격이 붙어있어서 이런 도메인을 미리 사 놓고 도메인을 판다고 올려 놓은 뒤 재테크를 하는 사람도 있다고 한다.
HTTP
간단하게 Request와 Response를 통해 이뤄지는 통신 구조로 두 서버끼리 연락할 때 그 방식을 정해놓은 규약이라고 보면 된다.
우리가 흔히 쓰는 GET, POST, DELETE, PATCH, PUT ··· 는 HTTP Request이고
200 OK, 300 Rediredt, 404 Not Found 등은 HTTP Response의 종류이다.
또한 무상태 Stateless이기 때문에 단순히 통신만으로는 로그인 정보, 방문 횟수 등의 브라우저 정보를 저장할 수 없고 이를 위해서는 쿠키나 세션을 이용해야만 한다.
HTTP 규약은 전통적으로 HTTP/1.x을 사용되었지만 TLS 추가, 속도 및 기능이 개선된 HTTP/2를 사용하는 것이(아마 나도모르게 사용하고 있겠지만) 여러모로 더 낫다.
ISP
ISP(Internet service provider)는 인터넷에 접속하는 수단을 제공하는 주체를 가리키는 말이다.
쉽게 말해 Web(거미줄)을 물리적으로 만드는 곳이라고도 볼 수 있는데, 대륙간 통신이나 적도에서 극지방에 이르기까지 광섬유를 산넘고 바다건너 지하에다가 쭉 깔아두는 회사라고 보면 된다. 혹자는 위성 인터넷을 쓰면 되지 않느냐고하는데, 맞다. 위성 인터넷도 하나의 대안일 수 있지만 위성까지 왕복하는 거리가 광섬유로 연결하는 것보다 배이상 길기 때문에 지연시간도 거기에 정비례하게 되기 때문에 속도나 안정성 측면에서 광섬유로 연결하는것이 낫다.

Tier 1은 주로 대륙간 트래픽 교환을 담당하고 Tier 2는 Tier 1과 3을 이어주는 중매및 피어링을 담당한다.(다른 ISP끼리 트래픽을 교환하는 것) 우리가 가장 가까이에서 볼 수 있는 Tier는 Tier 3으로 대한민국에서는 KT, Uplus 등이 이에 해당한다.
클라이언트 to 클라이언트의 전체 흐름

전체적인 흐름은 사용자가 특정 도메인 주소를 주소창에 입력하는 것부터 시작해서 요청한 도메인의 컨텐츠가 화면에 나오는 것까지를 다룬다.
다음은 www.google.com을 요청하는 것을 예시로 한다.
웹 서버로 요청
- 사용자는 주소창에 www.google.com을 입력한다.
- 브라우저는 해당 도메인을 HTTP 규약에 맞춰 데이터 패킷을 준비한다.
- 준비된 패킷은 랜선 혹은 AP를 통해 해당 지역의 Tier 3 ISP 까지 전달된다.
- 이때 클라이언트는 빠른 응답을 위해 Cache Server에 캐싱 해 놓은 결과가 있는지 먼저 확인하고 만약 캐시된 데이터가 있으면 더 진행하지 않고 이를 다시 클라이언트에 되돌려준다.
- ISP는 DNS를 겸하기도 하기 때문에 요청으로 들어온 www.google.com의 IP 주소를 확인한다.
- 만약 해당 DNS에 정보가 없다면 다른 DNS 서버에 해당 도메인이 있는지 확인한다.
216.58.220.142가 www.google.com 의 IP 주소임을 브라우저가 알게 된다.- 브라우저는 해당 IP 주소로 HTTP Request를 보낸다.
- Google의 WAS(Web Application Server)는 요청을 받아서 DB작업 필요하다면 이를 처리한다.
- 사용자 요청에 맞는 컨텐츠를 Status Code같은 내용과 함께 HTTP Response로 돌려 보낸다.
- 다시 수많은 Router들과 ISP를 거쳐 사용자의 브라우저에 컨텐츠가 도달한다.
웹 서버로부터 응답 받고 브라우저가 하는 일
- 처음 브라우저가 응답을 받으면, 브라우저가 가지고있는 파서를 이용해 HTML문서를 브라우저가 이해할 수 있는 DOM 트리 형식으로 파싱한다.
- CSS를 파싱하여 스타일 구조체의 형식으로 만든다. 이를 CSSOM이라고 한다.
- DOM과 CSSOM을 실제 화면에 표현하기 위한 데이터 구조인 렌더링 트리로 변환한다.
- 해당 렌더링 트리를 그리고 화면에 표시한다.
Self Check
- 호스팅의 개념에 대해서 설명 해 주세요.
- IP 주소를 외우기 어려운 사용자를 위해 더 쉽게 외울 수 있는 이름을 사용하도록 한 서버는?
- ISP의 Tier 1이 하는 일은 무엇일까요?
- 브라우저가 HTML 문서를 사용자가 볼 수 있도록 해석하는 역할을 하는 것은 ?
Closing
나름 상세하게 다룬다고 다뤘지만, 사실 위에서 설명한 내용 외에도 Router 끼리의 통신이나 TCP/IP, UDP, 3 hand shaking 등의 내용을 담기에는 너무 글이 길어질 것 같아 어느정도 갈무리하여 작성했다.
핵심은 누군가 ‘웹이 동작하는 방식을 설명 해 주세요.’라고 했을때 그 과정을 보다 Deep 하게 설명을 할 수 있다면 이 글은 유의미할 것이다. 생각보다 ISP의 존재를 모르는 개발자가 많기 때문에(뭐 꼭 알아야 하나 싶기도하지만) 가볍게라도 알아두면 좋을 것이다.
또한 이 글을 위해 여러가지 문서와 영상을 조사하면서 위성 인터넷이나 실제 WAS 서버의 동작 방식에 대해서도 접할 수 있었는데 이것은 기회가 닿는대로 또다른 post 하려고 한다.
